TOUGH MUDDER MOBILE APP
Skills: UX, UI, IA, Research, Content Coding, Visual Design, Prototyping, Usability Testing, Agile Methodology
Tools: Illustrator, Photoshop, Axure, Unfuddle, Dropbox, Slack, Trello
My Role: Team lead, facilitated an Agile Workflow, Research (User Interviews, Comparative Analysis, Heuristics Evaluations). Planning (Concept Maps, Affinity Diagrams, User Flows, Wireframes). Design (Usability Testing and Iterative Improvement).
Timeframe: Two weeks
Client: General Assembly
THE PROJECT
What is Tough Mudder
A team oriented 12-15 mile obstacle course designed to test physical strength, mental grit and forge team bonds.
The challenge
Increase the number of Tough Mudder participants and Mudder loyalty by providing a new mobile app which promotes camaraderie and facilitates planning for an event.
OUR TEAM
My role
Team lead and Agile Workflow facilitator. I was also responsible for implementing the training features, overall design patterns and spearheading stakeholder presentations.
Shared responsibilities
Initial Research (User Interviews, Comparative Analysis, Heuristics Evaluations)
Initial Design (Concept Maps, Affinity Maps, User Flows, Wireframes)
Visual Design Implementation
Usability Testing and iterative improvements
RESEARCH
Qualitative user research
Starting with seven Tough Mudder veterans—we encouraged them to tell us their event stories. The conversations were guided by an ever narrowing set of questions to understand motivations, needs, likes and pain points.
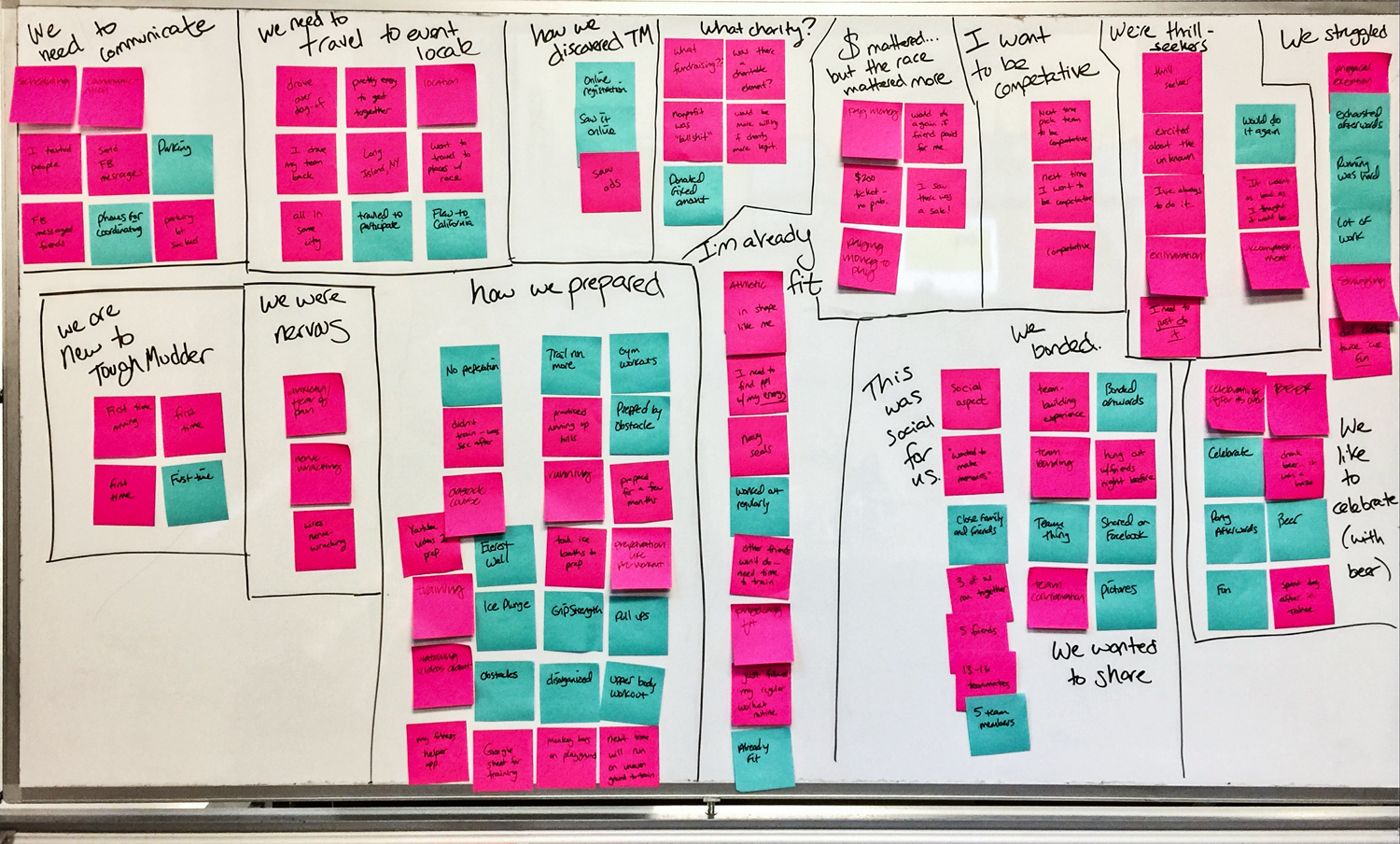
Content coding
All data gathered from the interviews was run through Affinity Diagram and Concept Map exercises. Several repeating themes began to emerge.
IDEATION
Competitive analysis
We executed a Competitive Analysis and Heuristic Evaluation on the three most widely-known competitors. We discovered that the bar was high—the Spartan Race in particular had a highly usable an attractive website.
Sketching
Several whiteboard sessions helped to define and refine User Flows, Use Cases, Sitemaps and Wireframes. Once a minimum workable solution was achieved we moved to Design.
DESIGN
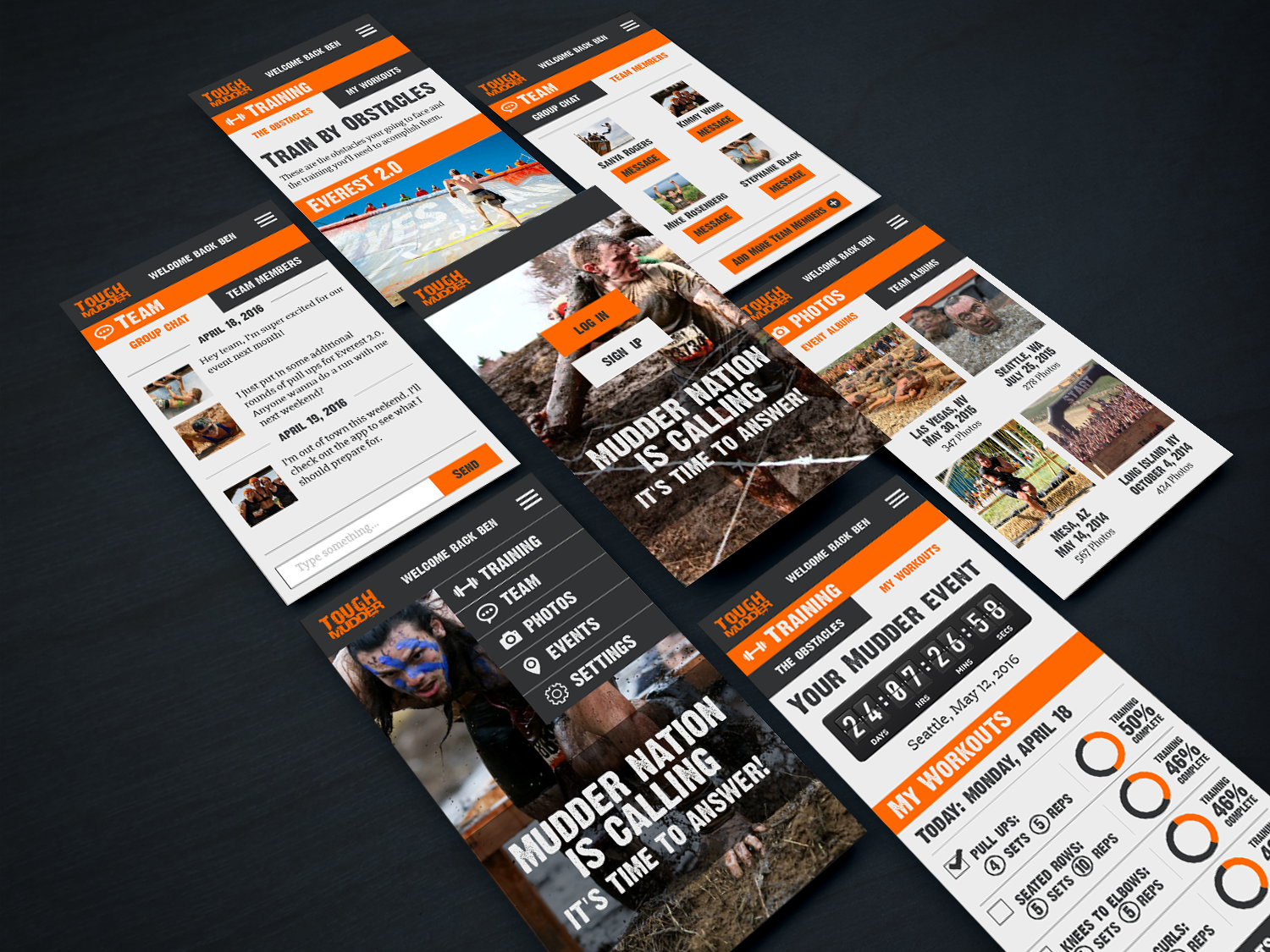
Fast and good
With only a week until the deadline, we built out three features in the initial Prototype from our three key user insights.
Obstacle based with customizable training
Team communication with instant messaging
Team photo library with team social media posts
CHECKING IN
Usability testing
The decision to invest deeply in User Research paid off. Users were pleased with the app features and functionality. We also received valuable feedback for the Hi-Fidelity Prototype.
USER FEEDBACK
Improvements addressed
The nomenclature on training and obstacle tabs was updated for clarity
Added the ability to message team members individually
Photo library functionality and icons were improved